 |
| Sumber Gambar: https://www.blogger.com/about/img/social/facebook-1200x630.jpg |
Halo teman-teman.... Pada postingan kali ini, saya Ajie akan menerangkan tentang:
I. Membuat Blog di Blogger
II. Pilihan Menu Opsi (Postingan, Statistik, Komentar, dsb.)
III. Mengganti Tema
IV. Menambahkan Slider
I.
Membuat Blog di Blogger
1) Login ke Google terlebih dahulu, atau
bisa langsung login ke Blogger.
2) Jika belum membuat akun, silahkan
membuat akun terlebih dahulu (Gmail).
3)
Jika sudah, pergi ke alamat web https://blogger.com/ .
4) Klik "Buat Blog" pada kiri atas.
5) Beri nama blog sesuai yang diinginkan, lalu klik berikutnya. Kemudian, beri nama untuk link alamat blog kita, lalu klik simpan.
6) Maka akan ditampilkan halaman membuat
blognya.

7) Jika ada notifikasi tentang
undang-undang dan antarmuka blog baru, di-close semua saja. Notifikasi itu
berisi informasi seputar Undang-undang Uni Eropa dan antarmuka Blogger yang
baru.
8) Pilih “Tema” untuk memilih template blog
sesuai yang diinginkan. Disarankan untuk memilih template yang sesuai dan pas dari
awal sebelum membuat postingan, agar nanti tidak perlu repot-repot mengubah
tata letak kalimat dan gadget pada blog, karena tema sudah ditentukan dari
awal, tidak berubah-ubah (Catatan: jika tidak ingin mengubah-ubah tema lagi).

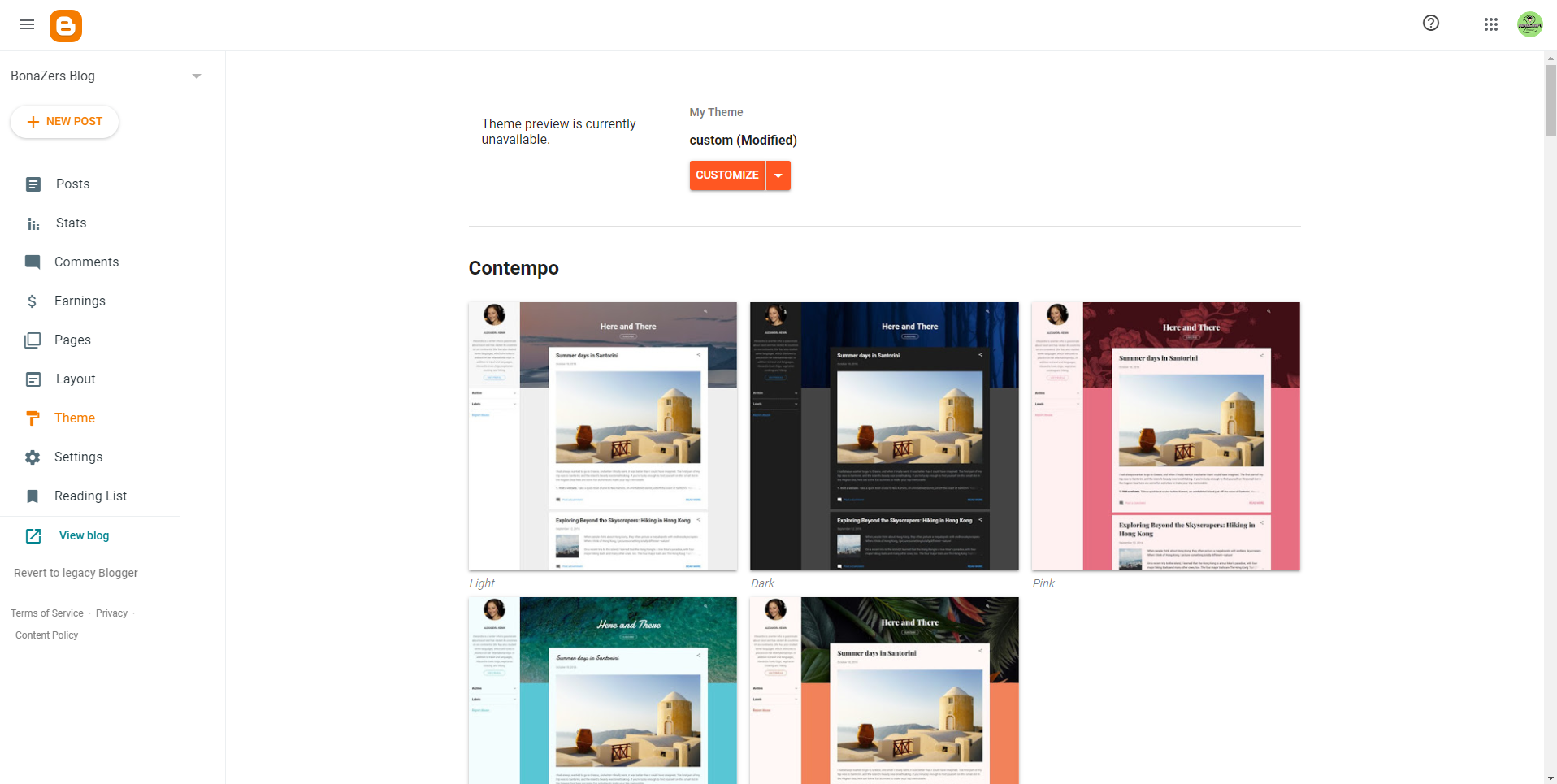
9)
Lalu pilih template yang diinginkan.

10)
Klik "Customize" untuk mengatur/mengkustomisasi template
kita. Atur sesuai yang diinginkan.

11) Jika sudah selesai mengatur, pilih
ikon “Save” untuk menyimpan
kustomisasi template.

12) Untuk membuat postingan, pilih yang “+
NEW POST”.
13)
Isi apa saja yang ingin dibahas pada postingan
ini.
14)
Untuk memberi gambar, pilih ikon gambar, lalu pilih “Upload from computer” jika
gambar yang diambil dari komputer/laptop, atau pilih “By URL” jika memilih
gambar dari internet.

15)
Untuk memberi video, pilih ikon video, kemudian pilih “Upload from computer”
jika video yang diambil dari komputer/laptop,
atau pilih “Youtube” jika video bersumber/diambil dari YouTube.

16)
Untuk mengatur ukuran besar
kecilnya video, ganti tampilan dari "Compose view" menjadi "HTML view", lalu cari tulisan
height dan width, yang paling dekat tulisannya dengan tulisan link YouTube
(src=”https:// www.youtube.com/....”).
Ubah ukuran sesuai dengan yang diinginkan.
 |
| Ikon gambar "Compose view" |
 | |
|
17)
Atur ukuran tulisan, warna
dan font tulisan sesuai yang diinginkan.
18) Jika semua sudah
selesai, selanjutnya klik "Publikasikan" atau "Publish"

19)
Maka postingan tadi akan
tertampilkan pada blog kita.
20) Untuk melihat blog
yang dibuat tadi, pilih “View Blog” pada bagian kiri agak bawah.

21) Kemudian blog akan tertampilkan di tab baru.
Untuk lebih lengkapnya, bisa melihat video tutorial berikut ini.
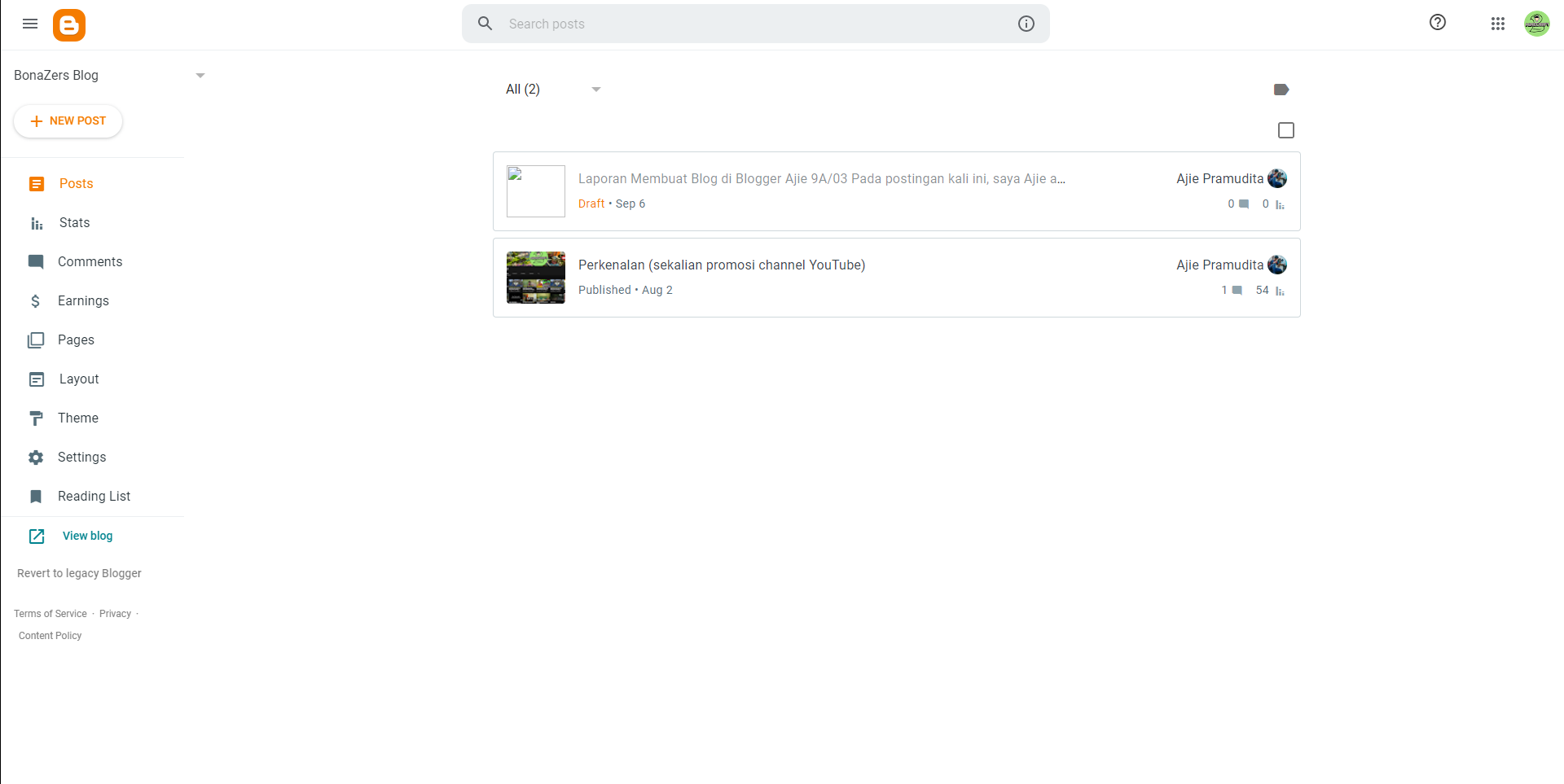
II. Pilihan Menu Opsi (Postingan, Statistik, Komentar, dsb.)
1) Postingan: untuk melihat postingan yang sudah diposting dan bisa juga mengedit postingan tersebut.







8) Pengaturan: untuk mengganti, mengedit, dan mengatur hal-hal yang berkaitan dengan blog kita secara lebih dalam lagi.

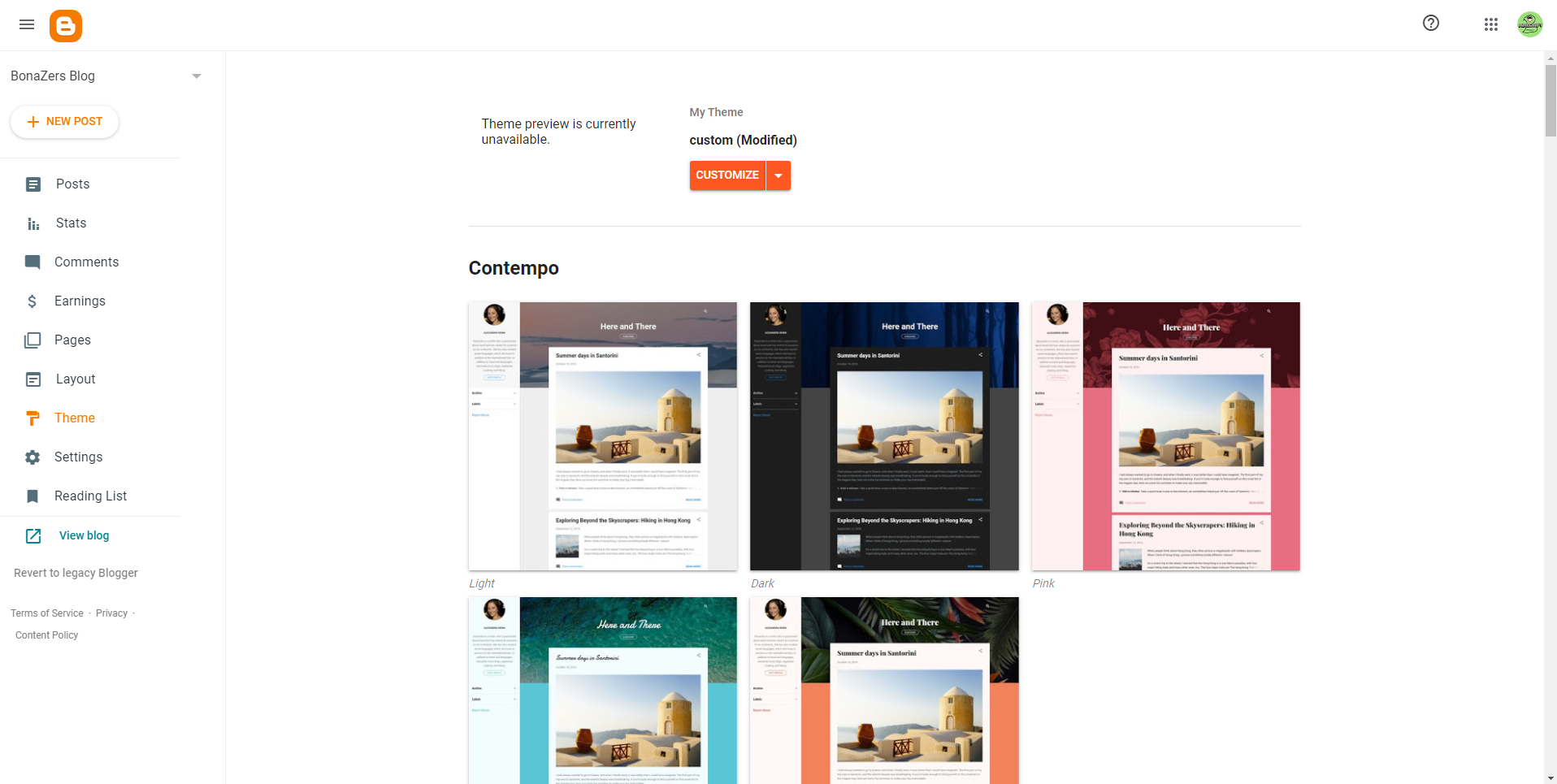
III.
Mengganti Tema
1) Pilih “Tema” untuk memilih atau
mengganti template blog sesuai yang diinginkan.

2)
Lalu pilih template yang diinginkan untuk
mengganti template yang lama.

3)
Klik "Customize" untuk mengatur/mengkustomisasi template
kita. Atur sesuai yang diinginkan.

4) Jika sudah selesai mengatur, pilih
ikon “Save” untuk menyimpan
kustomisasi template.
5) Maka tema pada blog kita akan terganti.
IV.
Menambahkan Slider
1)
Cari template Blogger gratis yang ada slidernya di Google.
2)
Jika sudah menemukan, download templatenya, pastikan terdapat
slidernya.
3) Jika file template yang barusan diunduh berbentuk .rar atau .zip, ekstrak filenya.
4)
Kemudian pergi ke Blogger, pilih “Tema”.

5) Pilih “Customize”, tapi yang sebelahnya, ikon "v".

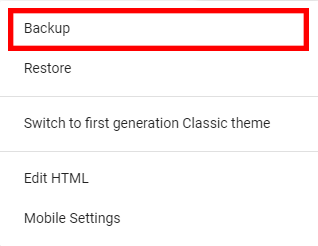
6) Klik "Backup" untuk meng-backup
template sebelumnya, jika suatu saat ada masalah pada template baru, bisa
dikembalikan lagi ke template awalnya.

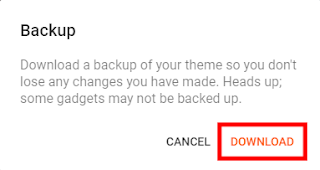
7) Lalu klik yang “Download” untuk mengunduh
template backup kita.

8) Maka template backup terunduh.

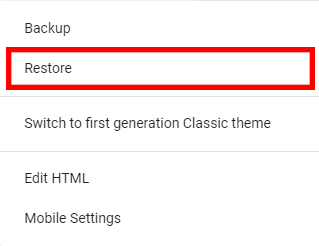
9) Kemudian, pilih ikon “v” pada “Customize” tadi.

10) Sekarang klik yang “Restore”.

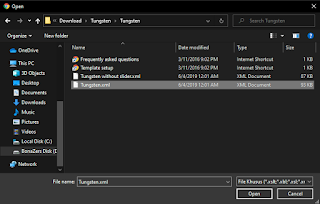
11) Pilih file template yang telah diunduh dan diekstrak, pilih
yang jenis filenya .xml . Jika ada 2 file, yang tertulis “without slider” dan
yang tidak ada tulisan tadi, pilih yang tidak ada tulisannya.

12) Tunggu sebentar, setelah itu template akan berubah.
13) Cek terlebih dahulu, apakah slider sudah ada atau belum di blog kita.
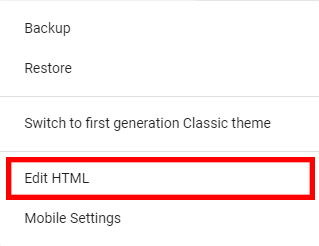
14) Jika sudah sesuai, pilih ikon “v” pada “Customize” tadi lagi.

15) Sekarang pilih “Edit HTML”.

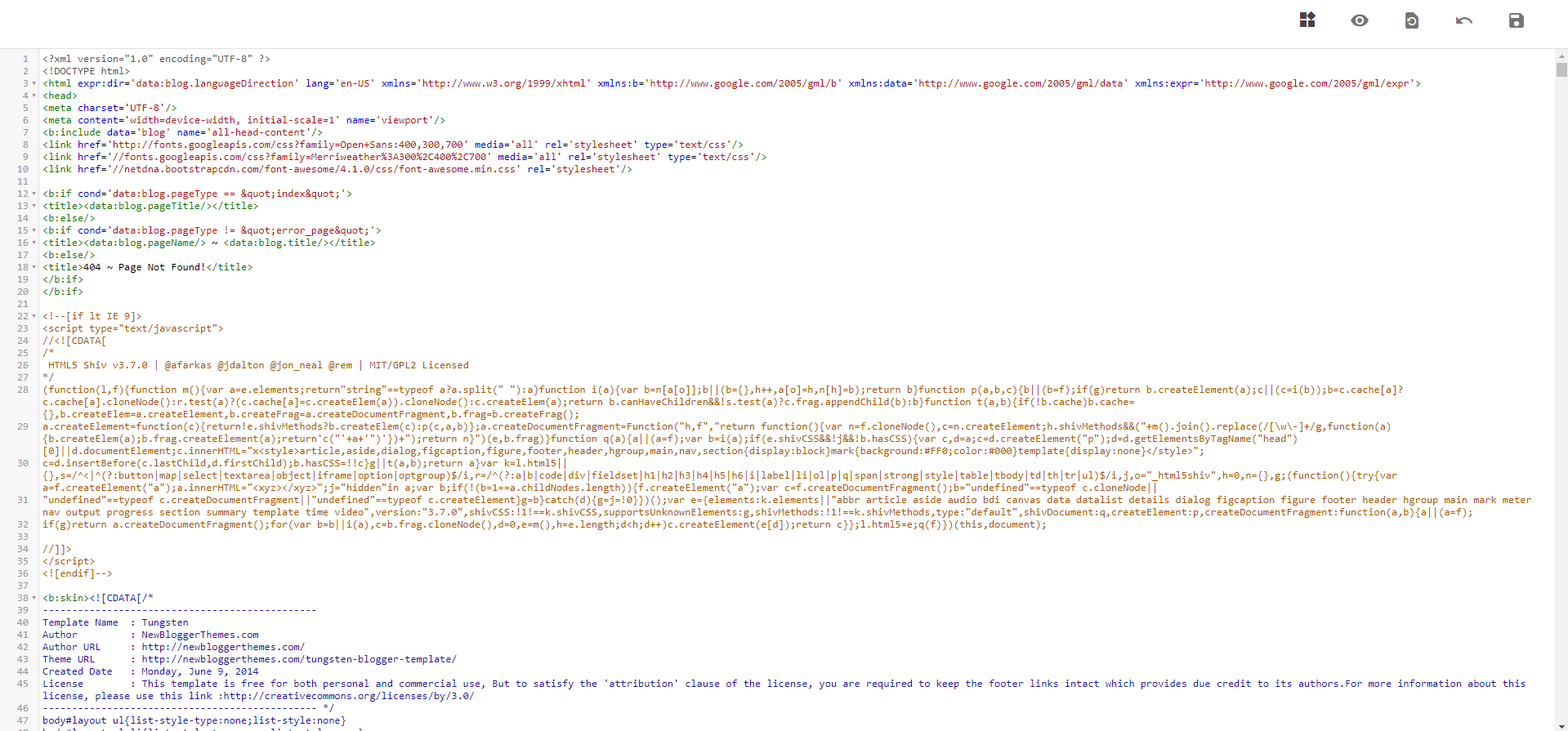
16) Maka akan tertampilkan halaman seperti ini.

17) Klik pada bagian mana saja, lalu tekan Ctrl+F pada keyboard.
18) Maka akan muncul tempat “Search” pada kiri atas.

19) Cari “content slider”.

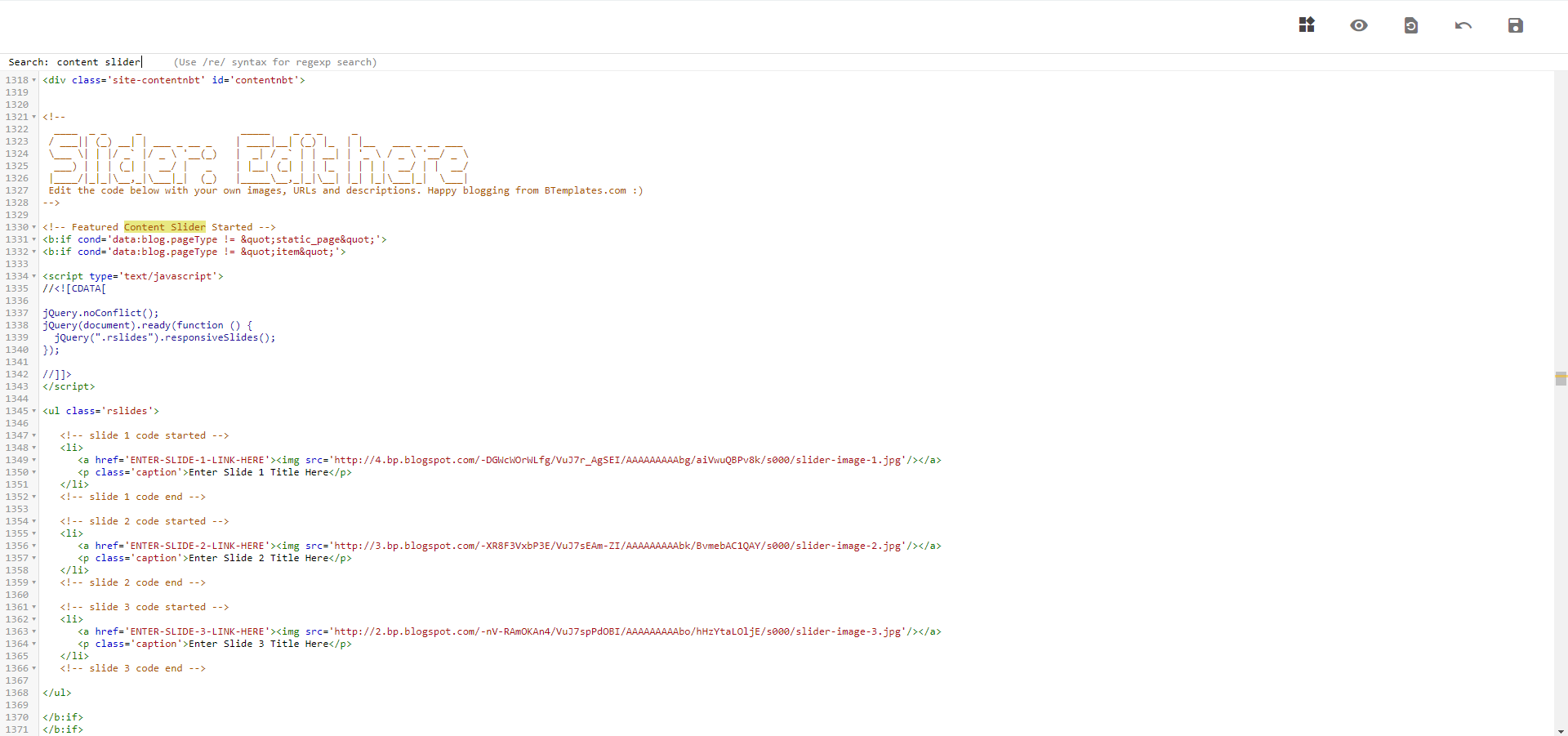
20) Maka akan muncul tulisan seperti ini.

Jika tidak muncul, bisa mencari keyword lain, seperti "slider started" atau "slide 1", dsb. Kalau masih tidak ada, cari secara manual hingga muncul tulisan besar seperti pada gambar di atas.
21) Untuk mengganti slider menjadi gambar dan postingan yang kita
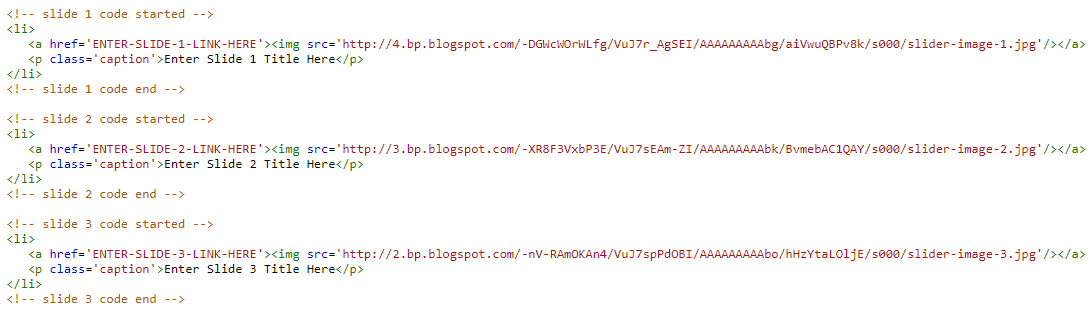
inginkan, cari tulisan

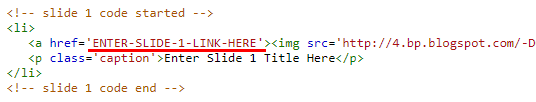
22) Ganti dan isi <a
href='ENTER-SLIDE-1-LINK-HERE'> dengan link dari postingan blog yang kita
punya.

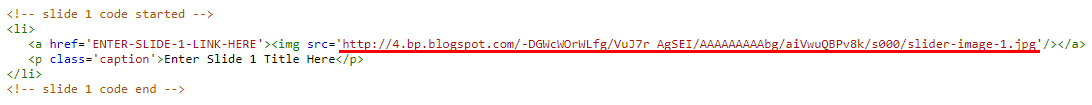
23) Ganti dan isi <img src='http://4.bp.blogspot.com/-DGWcWOrWLfg/VuJ7r_AgSEI/AAAAAAAAAbg/aiVwuQBPv8k/s000/slider-image-1.jpg'/> dengan link gambar dari internet.

24) Setelah sudah mengisi
sesuai dengan yang diinginkan, klik ikon “Save” untuk menyimpan perubahan
editan.
25) Cek terlebih dahulu,
apakah slider berfungsi dengan semestinya.
26) Maka slider akan
ditambahkan dan berubah sesuai dengan Edit HTML tadi.







0 comment:
Posting Komentar